結構前から自分用に作ってて今まで公開してませんでしたが、
CodeReposgithubもある事だし思い切って上げてみました。
mattn/sonydb - GitHub
'sonydb' is a maintenance application for sony network players 'walkman'.
https://github.com/mattn/sonydb
SONY製WalkmanをSonicStage無しに転送するソフトです。
ベースは
ml_sonyというwinampプラグインで、Linux/Windows用のコマンドラインツールとして移植してあります。
GTKのフロントエンド版としてコンパイルする事もでき、
ここあたりから、「Gtk+ Development Environment for Windows」をインストールすれば、Windowsでもコンパイル出来ます。
コマンドラインの場合は
# sonydb songs
で曲一覧
# sonydb songsadd /path/to/mp3/music.mp3
で曲転送
# sonydb songsdel 40
で、songsで一覧される際に表示される番号の曲を削除します。
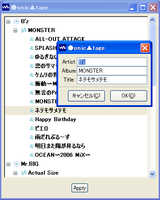
GUI版は、ドラッグアンドドロップでファイルを追加でき、編集画面で曲情報を変更出来ます。

「Apply」ボタンを押すと転送開始です。GUI版はまだまだといった所です。私はどっちかっていうと
# find /home/mattn/Music/XXX -name "*.mp3" | xargs -n 1 sonydb songsadd
的な使い方しかしてません。
なお、SonicStageで転送したファイルは同じマシンからしか転送出来なくなりますので、既存で既にSonicStageで転送した曲が入っている場合にはこのツールで転送出来ません。
一度、リセットする必要があります。
コンパイルにはid3libが必要で、GUI版のみGTKが必要になります。
Windowsの場合はドライブレターを舐める処理になってますが、Linux版のデバイス自動認識機能はありません。
/media/usbdisk
/media/usbdisk1
をベタで見に行く様になっています。ソースを触れる方は適当に弄って下さい。この辺は今後どうにかする予定です。
またNetMDには対応していません。
幾分Hacking Softwareですので、バイナリを配布する予定はありません。メリットとしては小さいので持ち運べます。Walkmanはメモリディスクとして使えますので、実はコマンドライン版をその中に仕込ませておけば、どこでもSonicStage無しに転送出来たりします。
なお、フリーソフトウェアですのでこのツールで発生した如何なる問題も作者は責任を取る事が出来ません。
また動作報告等頂けると、頑張っちゃう方の人です。
よかったらどうぞ。