皆さん、
Google Buzz楽しんでますでしょうか。
Google Buzzが
Twitter対抗馬と言われて数日経ちました。現状iPhoneやGmailからといった、あるBuzz専用PCサイトではない場所からステータスの更新を行います。iPhone使っていない人もいるかと思いますし、Gmailのインタフェースが肌に合わない人もいるかと思います。
得にGmailのインタフェースではGmailの重さも合わさってか、若干重い気がします。
今日はFirefoxを使ってGoogle Buzzをスマートに扱える方法を紹介したいと思います。
用意するのは
この2つです。おそらく既にインストール済みという方もいらっしゃるかと思います。PC専用サイトが無いのにどうやって?と思われるかもしれません。実はこれらを使用してiPhone専用サイトにアクセスするのです。
Firefoxをインストールし、拡張であるStylishをインストールします。
Stylish :: Add-ons for Firefox
Restyle the web with Stylish, a user styles manager. Stylish lets you easily install themes and skins for Google, Facebook, YouTube, Orkut, and many, many other sites. You can even customize Firefox and other programs themselves.
https://addons.mozilla.org/ja/sunbird/addon/2108
インストールしたら以下のURLにアクセスします。
https://m.google.com/app/buzz?force=1
User Agent Switcherは使いません。アクセス後、リロードを繰り返す様な場合は一度Sign OutしてGoogleにログインし直すと上手く行きます。
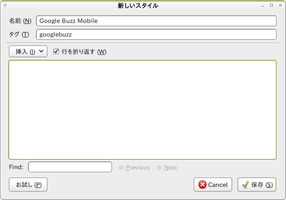
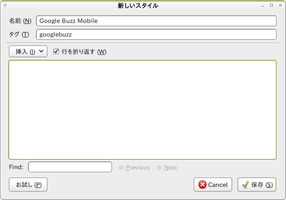
そしてステータスバーにあるStylishのアイコンを右クリックして「スタイルの管理」「新しいスタイルを書く」をクリックして以下の様に入力します。

次にテキストエリア部に以下を張り付けます。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("https://m.google.com/app/buzz") {
#lm-following, #following-toolbar {
background: #AACCff !important;
cursor: pointer;
}
#search-btn-following {
cursor: pointer;
}
.YX40Ye, .CqrfPb, .Gks0Tb, .leetlb, .NmM0jd {
cursor: pointer;
}
}
入力出来たら保存です。
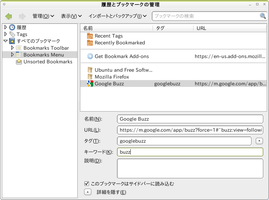
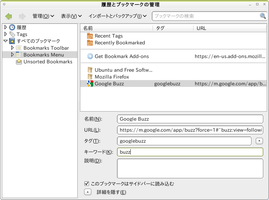
次にこのページをブックマークし、その後メニューから「ブックマークの管理」を開きます。先ほどブックマークした物を選択し、「このブックマークはサイドバーで読み込む」にチェックを入れます。

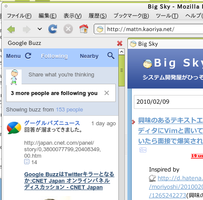
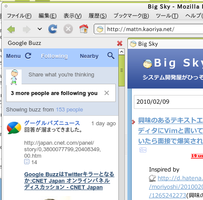
あとはブックマークメニューから開くと...

じゃじゃーーーん!完成です。
まぁただ自動でリロードしてくれないのでiPhoneと同じく自分でリロードボタンを押さなければなりませんが、横目でサイドバーを閲覧中にどんどん増えて行って気になるよりは全然マシです。
これでスマートにGoogle Buzzが操作出来る様になりました。ちなみにStylishを使っているのは、iPhoneはカーソルが無いのでGoogle Buzzには元々マウス形状に関するスタイルシートが記述されていないのを修正する為です。あと少し背景色の調整もしています。
Postはもちろん、CommentやLikeも問題なく出来ます。一度試して見られては如何でしょうか。
なお、このサイドバー化のヒントをくれたiratqqさんに感謝を表したいと思います。ありがとうございます!