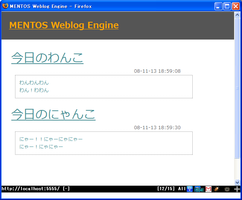
id:tokuhiromが良い物作ってくれたので、それを使ったブログエンジン書いてみた。
MENTA というウェブアプリケーションフレームワークをかいてみた - TokuLog 改めB日記
「CGI 用のウェブアプリケーションフレームワークにはどういうものが最適か」という問いに対する自分なりの解答。
http://d.hatena.ne.jp/tokuhirom/20081111/1226418572
名前は、「MENTOS(メントス)」。

実質コードは以下の量くらい。
sub read_entry {
my $file = shift;
my $pubdate = strftime("%y-%m-%d %H:%M:%S", localtime((stat $file)[9])),
my $content = read_file($file);
$file =~ s!.*?([^/]+)\.txt$!$1!;
$content =~ /^([^\n]+)\n\n(.*)/ms;
return {
id => $file,
title => $1,
pubdate => $pubdate,
description => $2,
}
}
sub do_index {
my $id = param('id') || '';
my $data_dir = config()->{application}->{data_dir};
if ($id =~ /^(\d+)$/) {
render('entry.html', read_entry("${data_dir}/${id}.txt"));
} else {
my @entries;
for my $file (glob("${data_dir}/*.txt")) {
push @entries, read_entry($file);
}
render('entries.html', \@entries);
}
}
sub do_edit {
my $id = param('id') || '';
my $data_dir = config()->{application}->{data_dir};
my $msg = '';
my $entry = {};
if ($ENV{'REQUEST_METHOD'} eq 'POST') {
$entry->{id} = param('id') || '';
$entry->{title} = param('title') || '';
$entry->{description} = param('description') || '';
$entry->{title} =~ s!\r!!g;
$entry->{description} =~ s!\r!!g;
my $password = param('password') || '';
my $admin_password = config()->{application}->{password};
if ($entry->{id} =~ /^(\d+)$/ && $password eq $admin_password) {
$entry->{id} = time unless $entry->{id};
utf8::decode($entry->{title});
utf8::decode($entry->{description});
write_file("${data_dir}/${id}.txt", $entry->{title}."\n\n".$entry->{description});
redirect(config()->{application}->{blog_url});
return;
} else {
$msg = 'パスワードが違います';
}
} else {
$entry = read_entry("${data_dir}/${id}.txt") if -f "${data_dir}/${id}.txt";
}
render('edit.html', $entry, $msg);
}
MENTAを使ってどれだけ小さなコード量でブログエンジンが出来上がるかを試して見たかっただけなので、ブログと言いながらカテゴリやコメント、トラックバック等はありません。一応編集機能は持ち合わせています。
コードは
codereposのこの辺に置いときますので、適当に弄って遊んで下さい。
暇があれば、id:yappoのYacafiや、id:kazuhoのNanoAでも作ってみたいなぁ。