 正直、microformatsは勉強してませんでした。
正直、microformatsは勉強してませんでした。twitterでotsune氏がよく「microformats」についてコメントさえておられたのを聞いて、私もmicroformatsについて勉強しなきゃと少しだけですが勉強してみました。
microformatsとは?
microformatsとは、Web上にメタデータを付与し、言わば添付データとして二次利用可能なデータを指しています。最近ではTechnoratiが盛んに注目しており、検索しようとしている人に対するマッチングに利用しようとしているみたいです。
microformatsを扱う上で何か覚えなくてはならないのか?
いえ、microformatsは現存のHTMLに対するクラス名、リンク属性の指定方法を特定の決まりに従い設定する事でそれをmicroformatsとして扱わせるものです。ですから、現状の既に書いていたHTMLが実はmicroformatsに対応していた...なんて事もあるかもしれません。
microformatsで何が出来るのか?
詳しくはmicroformatsのオフィシャルサイトで確認して頂きたいのですがmicroformatsとして添付出来るデータの種別は以下の通りです。- hCalendar
- hCard
- rel-license
- rel-nofollow
- rel-tag
- VoteLinks
- XFN
- XMDP
- XOXO
また、hCardはブログ等の記者、もしくはレビューワの身元情報を添付する事ができ、Webサイトを閲覧したユーザに連絡先を教える事が出来ます。
microformatsて実際どんなの?
このサイトのHTMLを見て下さい。(HTML Validatorでエラーがいっぱい出るのは無視して下さい)
HTMLの中で「<!-- microformats」を検索してみて下さい。
コメントの「start」から「end」までがmicroformatsとなります。
<!-- microformats 'hCard' start -->
<div id="hcard-Yasuhiro-Matsumoto" class="vcard" style="display: none;">
<img style="float:left; margin-right:4px" src="http://mattn.kaoriya.net/images/logo.png" alt="photo" class="photo"/>
<span class="nickname">mattn</span>,
<a class="url fn" href="http://mattn.kaoriya.net">MATSUMOTO Yasuhiro</a>
<a class="email" href="mailto:mattn.jp[at]gmail.com">mattn.jp[at]gmail.com</a>
<div class="adr">
<span class="country-name">japan</span>
</div>
</div>
<!-- microformats 'hCard' end -->
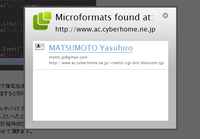
これがhCard情報になります。Microformats Bookmarkletで確認すると

とこのサイトの作者情報が表示されます。(bookmarklet)
追記:名前を少し書き換えました。
また記事1件に対して1個ずつ以下のmicroformatsも追加してあります。
<!-- microformats 'xFolk' start -->
<div class="xfolkentry" id="xfolkentry-20070801190741" style="display: none;">
<a class="taggedlink" href="http://mattn.kaoriya.net/software/linux/vim/20070801190741.htm">意外と知られていないvimのtips(calendar.vimの日記機能をGoogle Calendarと同期させる)</a>
</div>
<!-- microformats 'xFolk' end -->
これにより、記事1件に対してxFolk形式のmicroformatsが埋め込まれます。こちらは、上記Microformats Bookmarkletでは確認出来ませんが、以下に示すmicroformats Operatorで確認出来ます。
microformatsを体験するにはどうしたらよい?
まず、Firefoxブラウザをお使いならばmicroformats Operatorを入れてOperatorツールバーでPermaLink一覧が表示されます。
このmicroformats Operatorでは各種microformatsが閲覧できたり、それに対するActionを設定出来ます。
例えばPermaLinkに対してSBMへ登録するメニューを設定したり、hCardをvCardファイルへ保存する事も出来ます。
まとめ
microformatsの可能性として、今後上記スキーマを利用したサードパーティアプリケーションが増えて来る事が想像出来ます。microformatsはHTMLに特化したものではなく、Feedに適応する事も出来ます。言わばデジタル放送のサブストリームのようなイメージですね。デジタル放送でも本放送のサブストリームとしてニュースや番組情報を流したりしています。
スキーマも拡張可能なようですから、拡張次第ではCGI側ではてなブックマークコメントを流したりする事も出来るでしょう。
おまけ
今回microformats OperatorのActionとして、はてなブックマークActionを作成してみました。ダウンロード:
注意:microformats Operator version 0.8b上で動作します。
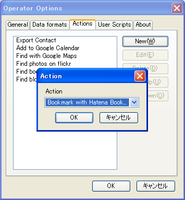
これをmicroformats Operatorの「Options」画面の「User Scripts」タブから読み込み、「Actions」タブで「New」をクリックすると「Bookmark with Hatena Bookmark」が選択出来るようになります。

これでxFolkメニューから表示されるようになります。

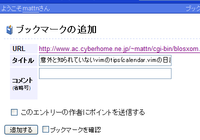
後はそこに出てくる「Bookmark with Hatena Bookmark」を選択すると

とはてなブックマーク登録画面に遷移します。
よかったらmicroformatsの勉強にお役立て下さい。
また、個人的なまとめなので間違ってたらご指摘下さい。
リンク
microformats.org
Technorati Kitchen
microformats Operator
mattn the micromagick!





