僕に取っては大きな出来事でした。
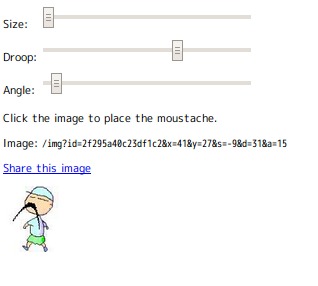
さて、Go言語用にSDKが提供されていますが、このSDKに含まれるgo-moustachioはアップロードされた画像にヒゲを付けるWebアプリケーションで、以下のURLでも公開されています。
Welcome to Moustachio - Moustachio仕組みとしては、アップロードされた画像に対してJSON APIから受け取ったパラメータを元に、ヒゲの位置、ヒゲの上向き下向き度合いを変更出来ます。HTML上で合成するのではなく、freetypeを使った画像合成が行われています。
http://moustach-io.appspot.com/
出来上がった画像はGoogle Buzzやtwitterで公開出来るリンクが用意されています。
とても面白いサンプルなのですが、一つ大きな問題が起こりました。
そう、ヒゲが回転出来ないんです。
どう考えても、時計周りに回転が必要ですよね。これでは全世界のヒゲマニアが安眠出来ません。そこでパッチを書きました。
a820df2a6dda - mattnjp-appengine-go - fork of appengine-go - Google Project Hosting仕組みとしては、これまで画像イメージに対してfreetypeでヒゲを描いていたのに対して、同じ大きさのRGBA領域に対してヒゲを描画し、ヒゲ画像を回転して元の画像に移しています。
Log message rotate moustachio.
https://code.google.com/r/mattnjp-appengine-go/source/detail?r=a820df2a6ddab19d7c22fe66f8fc76fc41690018&name=default
メインとなる部分のコードは以下。
// transcribe points to image from rotated moustache
ra := math.Pi * 2 * float64(angle) / 360
for i := 0; i < h; i++ {
for j := 0; j < w; j++ {
xx := int(float64(j-x)*math.Cos(-ra)-float64(i-y)*math.Sin(-ra)) + x
yy := int(float64(j-x)*math.Sin(-ra)+float64(i-y)*math.Cos(-ra)) + y
c := mp.At(xx, yy)
cr, cg, cb, ca := c.RGBA()
if cr != 0 || cg != 0 || cb != 0 || ca != 0 {
mrgba.Set(j, i, c)
}
}
}
一般的に画像の回転は各ポイントを回転させるのではなく、回転後のポイントに対して元のポイントを求める事で穴の開かない画像が得られます。
本来ならば、オンラインで公開したい所ですが、先日の「appengineにgoをデプロイ出来る権利50名様プレゼント」に外れてしまいましたので、試したい方はローカルサーバでお楽しみ下さい。ちゃんと綺麗にヒゲが生えました。