teramakoさんがもっと良いの 作ってくれました。
きっとそっち使う方が幸せな、ともだちんこになれます。
ですので、私のはubiquityNeta.jsにリネームする事にします。
こう使うのですね?わかります。
(function() {
if (typeof gUbiquity === 'undefined') return;
liberator.commands.addUserCommand(["ubiquity"], "Ubiquity",
function(arg, special){
var anchor = document.getElementById("content");
if (window.location == "chrome://browser/content/browser.xul")
anchor = anchor.selectedBrowser;
gUbiquity.openWindow(anchor);
gUbiquity.__textBox.value = arg||'';
var context = gUbiquity.__makeContext();
var previewBlock = document.getElementById("cmd-preview").contentDocument.getElementById("preview");
gUbiquity.__cmdManager.updateInput(arg||'', context, previewBlock);
if (special) {
gUbiquity.__cmdManager.execute(context);
gUbiquity.closeWindow();
}
},
{ });
})();
使い方は
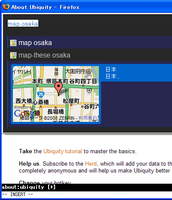
:ubiquity map osaka
でプレビュー表示
:ubiquity! map osaka
で直実行です。ソースはcodereposに置いておきます。
ubiquityNeta.jsubiquityとvimperatorは、ともだちんこですね。わかります。
参考:
ゆびきちが相当面白い!! - ネットランダム指基地なのか、指既知なのかは置いておいて、ユビキタス度アップ間違いなしのFirefoxアドオンである。
今後、Greasemonkeyにとって変わる可能性すらある。
っていうか、Vimperatorユーザ涙目!
http://d.hatena.ne.jp/fk_2000/20080901/p2